

Do this by going to your default font directory (/usr/share/fonts) and typing as root: Once done doing this, you need to rebuild your font cache files (only if you are using Linux or some other OS for which font caches are used) so other programs can effectively use the fonts.
#ADD FONT TO INKSCAPE WINDOWS#
fonts.cache-1 file in your home directory (or "My Documents" directory for Windows types). After font files have been transferred to the default font directory, delete this fonts.cache-1 file and the. This file is fonts.cache-1, located in /usr/share/fonts (or C:\WINDOWS\FONTS for Windows types).
#ADD FONT TO INKSCAPE INSTALL#
More commonly, users only install fonts so they can be used by product-making applications including Inkscape and.
#ADD FONT TO INKSCAPE DOWNLOAD#
Essentially, one has to download whatever fonts one would like and place them in the default font directory. Inkscape does not require (or offer) any specific way of installing fonts.

If your browser shows other SVGs but not yours, you've probably missed either step 6 (converting to text) or step 7 (plain SVG) above.Other languages: العربية Català Česky Deutsch English Español Français Italiano 日本語 한국어 Polski Português Português do Brasil Русский Slovenčina 中文 Once you've saved your file, if your browser supports SVGs (like recent versions of Firefox), you should be able to preview your file in it. make sure you choose "plain SVG" from the drop-down list, not "Inkscape SVG"! If you don't do this, then commons may display only black boxes were the text is.ħ. This converts your free-flow text object into normal text-objects. While your text object is selected, go to Text -> Convert to Text. (or Shift + Ctrl + D) and click on the button saying "fit page to selection".Ħ. Resize the page to fit to your object: go to File > Document Properties. (Control keeps the ratio intact, which stops the text from becoming distorted.) What you're really defining here is the "default display size", because the great thing about SVGs is of course is that they can scale without loss of quality.ĥ.

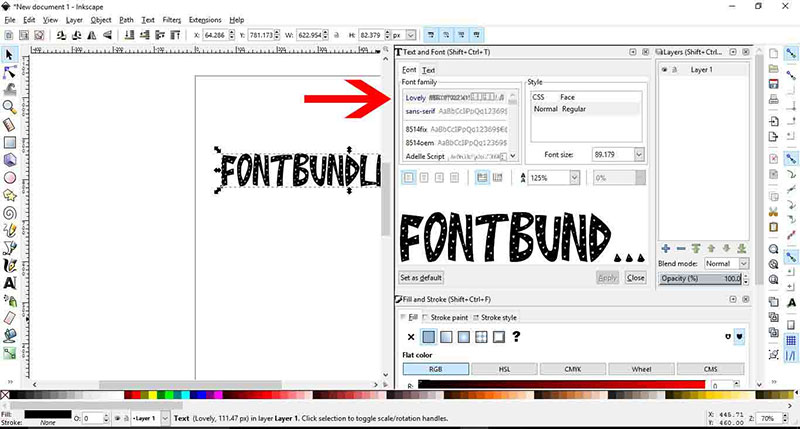
Hold down "Ctrl" and resize your text as required. Choose the font and size you want by pressing Shift + Ctrl + T.Ĥ. Press the "arrow" icon (or "F1") to 'select' your text object. Paste in your text from your other text editor. Click on the "text object" icon (like an "A") on the left hand menu - number 11 in the illustration - or hit "F8".ģ. Open up Inkscape and start a new document.Ģ. an ability to view the text in a text editor on your computer (in other words.Sometimes you might want an image of text, though, if you want to ensure that a character is viewable even though a reader might not have the required fonts, or if you want to show off a particular font. Usually, text is best represented as text, via a font that represents Unicode, because it enables readers and re-users to search, copy-and-paste, and edit the text easily. This is a tutorial on creating SVG representations of text using Inkscape, an open source vector graphics editor.


 0 kommentar(er)
0 kommentar(er)
